Introduction
In this article we will explore how to hide link left navigation in SharePoint 2013 on permissions basis using jQuery. There are two ways to remove link from Quick Launch in SharePoint 2013.
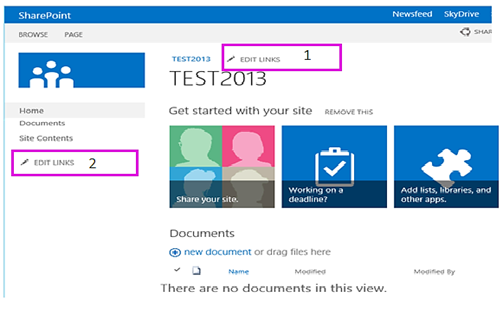
- To customize the navigation, just click EDIT LINKS.

Click EDIT LINKS to customize the top navigation.
Click EDIT LINKS to customize navigation in the Quick Launch.
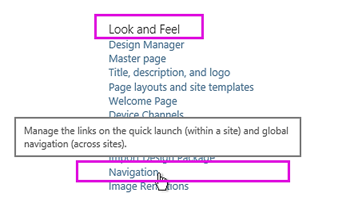
Note: If you don’t see the option to edit links, you probably don’t have permission to customize the navigation. To customize the navigation, you need to be a site owner or have permission to customize the site. - Click Settings > Site settings. On the Site Settings page, click Navigation and to delete a heading, select the heading you want, and then click Delete.

Note: These additional navigation settings are available only if the publishing features are enabled for your site collection.
Cause
To get content of a site to be published on the basis of permissions granted, need to make the changes through CSS or JS added to the master page. But in this case we need to change the master page. The other way is, do through console application include Custom Actions, global JS files "Script Link" using CSOM code without even touching the master page and SharePoint designer.
Example
In a company some of the employees work on contract basis, they don’t have any employee ID assigned to them and not able to access the whole information available on the portal.
So here, we are going to show the information (e.g. navigation links) on the basis of permission granted to the user.
The following is the implemented solution:
Cs.code
Uploaded style Library script
Final Output




No comments:
Post a Comment