Introduction
In this article, I will explain the various operations on new, edit, and display form using jQuery viz. Hide a field, make read-only, set the value at runtime, etc. And I will also explore SPUtility.js,
- Hidden columns: Introduce these hidden columns on your New and Edit forms but not your Display form as an example. Or what if your scenario requires that they are hidden from all default New, Edit.
- Using jQuery
Before
Step 1: Navigate to your SharePoint 2013 site.
Step 2: From this page select the Site Actions | Edit Page.
Edit the page, go to the "Insert" tab in the ribbon and click the "Web Part" option. In the "Web Parts" picker area, go to the "Media and Content" category, select the "Script Editor" Web Part and press the "Add button".
Step 3: Once the Web Part is inserted into the page, you will see an "EDIT SNIPPET" link; click it. You can insert the HTML and/or JavaScript as in the following:- <script language="javascript" src="/JS/jquery-1.9.0.min.js" type="text/javascript"></script>
- <script language="javascript" type="text/javascript">
- $(document).ready(function() {
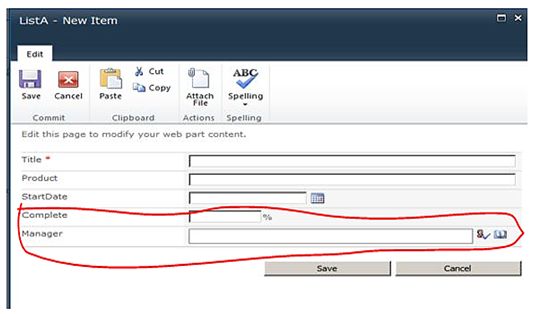
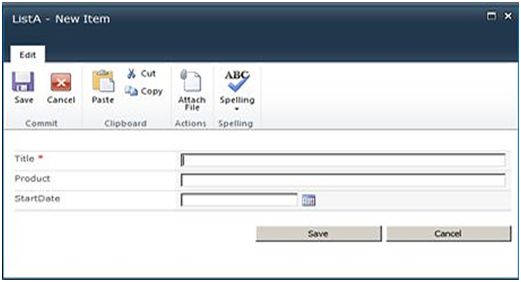
- $('nobr:contains("Complete")').closest('tr').hide();
- $('nobr:contains("Manager")').closest('tr').hide();
- });
- </script>

- Using SPUtility.js: SharePoint 2013 using SPUtility.js. SPUtility.js is a powerful js file to work with list or library forms. You can do this by using the SPUtility.js library, As an example I have created a simple list with:
• Title (simple text).
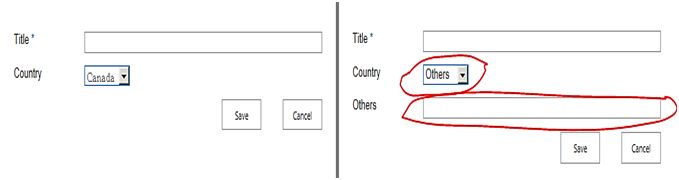
• Country (Choice Field) [Tunisia, Switzerland, Canada, France, Other] – Other is the default value.
• City (Simple text).
By default the City field is hidden if the Country field value is Other.
Steps
Open the list where you want to implement the logic and put the following code inside a script editor web part in the NewForm.aspx. Edit the page, then Add web part and select a script editor web part.The result- <scripttype="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.10.2.min.js">
- </script>
- <scriptsrc="/SiteAssets/Script/sputility.min.js">
- </script>
- <script>
- // wait for the window to load
- $(document).ready(function()
- {
- // Get a single select dropdown field
- var countryField = SPUtility.GetSPField('Country');
- // create a function to show or hide City based on Country's value
- var showOrHideField = function()
- {
- var countryFieldValue = countryField.GetValue();
- // Hide the City field if the selected value is Other
- if (countryFieldValue === 'Other')
- {
- SPUtility.HideSPField('City');
- } else {
- SPUtility.ShowSPField('City');
- }
- };
- // run at startup (for edit form)
- showOrHideField();
- // make sure if the user changes the value we handle it
- $(countryField.Dropdown).on('change', showOrHideField);
- });
- </script>

Disabled or read-only
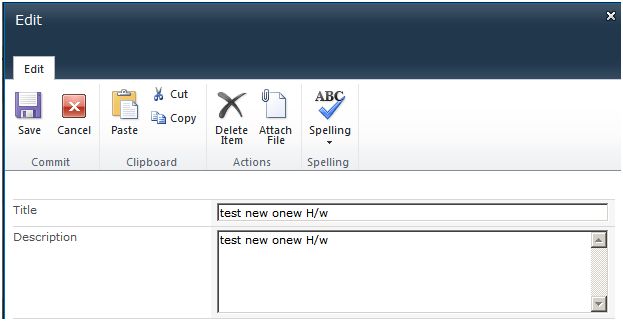
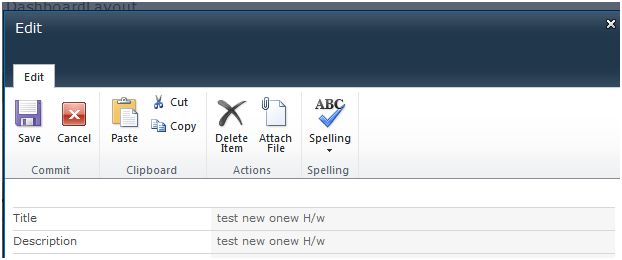
Text Field: Disabled or read-only to multiple lines of text field and single line text in Edit form in SharePoint list.
Before
Steps
Open the list where you want to implement the logic and put the following code inside a script editor web part in the NewForm.aspx . Edit the page - Add web part and then select a script editor web part.Result- <scriptlanguage="javascript"src="/JSLibrary/jquery-1.9.0.min.js"type="text/javascript"></script>
- <scriptlanguage="javascript"type="text/javascript">
- $(document).ready(function ()
- {
- ConvertTextboxToLable('Title');
- ConvertTextareaToLable('Description');
- });
- //Convert Multiline Text Area to Lable
- function ConvertTextareaToLable(colName)
- {
- var txtHTML = $("textarea[Title='" + colName + "']").html();
- var tdColumn = $("textarea[Title='" + colName + "']").closest('td');
- var tdColumnHTML = $(tdColumn).html();
- $(tdColumn).html("<div style='display:none'>'" + tdColumnHTML + "'</div>");
- $(tdColumn).append(txtHTML);
- }
- //Convert Single Line Textbox to Lable
- function ConvertTextboxToLable(colName)
- {
- var txtHTML = $("input[type=text][Title='" + colName + "']").val();
- var tdColumn = $("input[type=text][Title='" + colName +
- "']").closest('td');
- var tdColumnHTML = $(tdColumn).html();
- $(tdColumn).html("<div style='display:none'>'" + tdColumnHTML +
- "'</div>");
- $(tdColumn).append(txtHTML);
- }
- </script>

People Picker Field
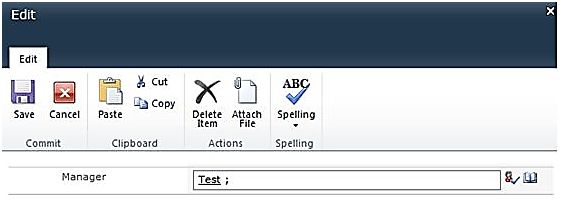
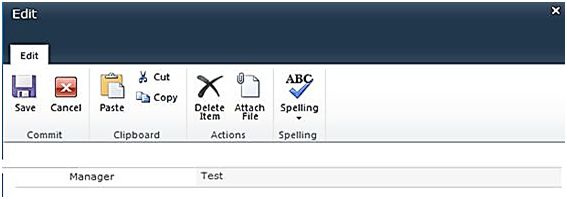
Disable People Picker / Lookup fields in SharePoint list forms (EditForm.aspx).
Before
Steps
Open the list where you want to implement the logic and put the following code inside a script editor web part in the NewForm.aspx (Edit the page, then Add web part and select a script editor web part.Result- <scriptlanguage="javascript"src="/JSLibrary/jquery-1.9.0.min.js"type="text/javascript"></script>
- <scriptlanguage="javascript"type="text/javascript">
- $(document).ready(function ()
- {
- var control = $("textarea[title='People Picker']")[0];
- /* Detect browser*/
- if (navigator.appName == 'Microsoft Internet Explorer')
- {
- control.parentNode.parentNode.parentNode.parentNode.parentNode.parentNode.childNodes[1].style.display = "none";
- }
- else
- {
- control.parentNode.parentNode.parentNode.parentNode.parentNode.parentNode.childNodes[2].style.display = "none";
- }
- var innerHtml = control.parentNode.parentNode.innerHTML;
- control.parentNode.style.display = "none";
- control.parentNode.parentNode.parentNode.parentNode.parentNode.innerHTML = control.parentNode.parentNode.parentNode.parentNode.parentNode.innerHTML + "<span class='fieldsTitle'>" + $('.ms-inputuserfield #content').text() + "</span>";
- });
- </script>

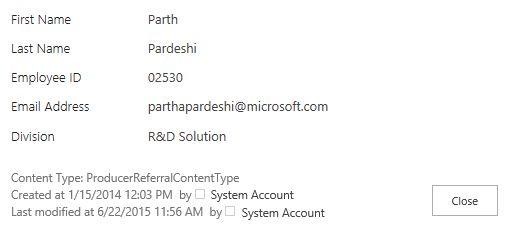
Adding a title on the form:A custom title can be added to the list form on runtime using jQuery.
Before
Steps
Open the list where you want to implement the logic and put the following code inside a script editor web part in the NewForm.aspx. Edit the page, Add web part and then select a script editor web part.Result:- <scriptlanguage="javascript" src="/JSLibrary/jquery-1.9.0.min.js" type="text/javascript">
- </script>
- <scriptlanguage="javascript" type="text/javascript">
- $(document).ready(function ()
- {
- var table = $('table.ms-formtable'); // Add a row with the ID in table.prepend("
- <tr>
- <td class='ms-formlabel'>
- <h3 class='ms-standardheader'><strong>Employee Details</strong></h3></td>" + "
- <td class='ms-formbody'></td>
- </tr>"); });
- </script>












No comments:
Post a Comment