Introduction
In the previous article we explored how to handle the delete icon on list item selection Enable/Disable.
In this article I will explore how to handle the delete icon in list item selection (hide/ show) based on the logged in user using CSOM/REST API and jQuery.
Scenario
The scenario is to disable the delete icon in the ribbon on the List item selection. But when any user logs into the SharePoint site the items created by him should have the delete option on them when only one selection is there. This can be performed using custom Permission Level with Delete permission removed and item-level or folder-level permissions, but this can cause you a lot of problems managing the broken inheritance of permissions. Or you could write an event handler to prevent deletion of that item but the best way to do it isby using jQuery/ CSOM/ REST.
I have offered a code demo about how to Hide delete icon in ribbon on List Item Selection.
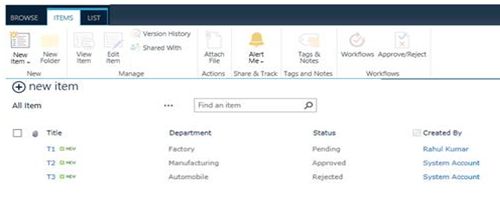
Before![]()
Solution
Here are the steps,
Step 1: Navigate to your SharePoint 2013 site.
Step 2: From this page select the Site Actions | Edit Page.
Edit the page, go to the "Insert" tab in the Ribbon and click the "Web Part" option. In the "Web Parts" picker area, go to the "Media and Content" category, select the "Script Editor" Web Part and press the "Add button".
Step 3: Once the Web Part is inserted into the page, you will see an "EDIT SNIPPET" link; click it. You can insert the HTML and/or JavaScript as in the following:![]()
- // JavaScript source code
- < scripttype = "text/javascript"
- src = "http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.9.1.min.js" >
- < /script>
- < scripttype = "text/javascript" >
- $(document).ready(function()
- {
- ExecuteOrDelayUntilScriptLoaded(init_HideButton, "sp.ribbon.js");
- });
- function init_HideButton()
- {
- setInterval(function()
- {
- HideDeleteIconRibbomButton();
- }, 1000);
- }
- function HideDeleteIconRibbomButton()
- {
- $('a[id*="Ribbon.ListItem.Manage.Delete-Medium"]').hide(); //Delete Icon Hyper link
- var cc = new SP.ClientContext.get_current();
- var web = cc.get_web();
- var listId = SP.ListOperation.Selection.getSelectedList();
- var selectedItems = SP.ListOperation.Selection.getSelectedItems();
- if (selectedItems.length == 1)
- {
- var flag = CheckCreatedAuthor(listId, selectedItems[0].id, _spPageContextInfo.userId);
- if (flag) $('a[id*="Ribbon.ListItem.Manage.Delete-Medium"]').show(); //Delete Icon Hyper link
- }
- else
- {
- $('a[id*="Ribbon.ListItem.Manage.Delete-Medium"]').hide();
- }
- }
- functionCheckCreatedAuthor(ListId, ItemID, AuthorID)
- {
- var result = false;
- var url = _spPageContextInfo.webAbsoluteUrl + "/_api/web/lists/getbyid('" + ListId + "')/items?$filter=((ID eq '" + ItemID + "') and (ApprovalStatus eq 'Draft') and (Author/ID eq '" + AuthorID + "'))";
- getListItems(url, function(data)
- {
- var items = data.d.results;
- if (items.length > 0)
- {
- result = true
- }
- else
- {
- result = false;
- }
- }, function(data)
- {
- result = false;
- });
- return result;
- }
- function getListItems(siteurl, success, failure)
- {
- $.ajax(
- {
- async: false,
- url: siteurl,
- method: "GET",
- headers:
- {
- "Accept": "application/json; odata=verbose"
- },
- success: function(data)
- {
- success(data);
- },
- error: function(data)
- {
- failure(data);
- }
- });
- } < /script>
- Without any list item selection to hide delete icon in ribbon on List:

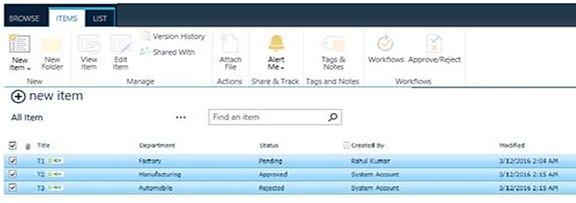
- With Multi list item selection to hide delete icon in ribbon on List:

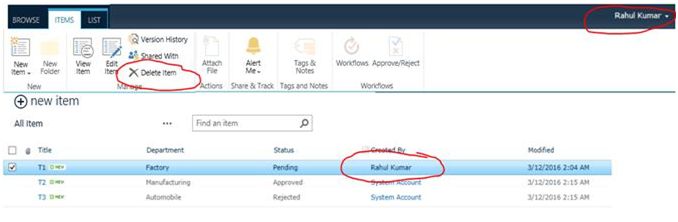
- With Single list item Selection (Logged in) to show delete icon in ribbon on List.

Summary
I have tried to Hide/Show delete icon in ribbon on List Item Selection, which will provide you a greater flexibility in user interaction on the application. I have achieved this using CSOM/REST API and jQuery in SharePoint 2013. I hope this article is helpful to you and I expect you to revert back to it in case of any queries.


No comments:
Post a Comment